Tänk dig att du för första gången besöker ett museum. Du går in i museet, men du möts inte av ett urval föremål utan av en intendent bakom en disk. Det finns en informationsskylt som säger att det är en konstsamling och att museet har 72 384 konstföremål. Du är välkommen att titta på dem, men du måste skriva ner ett eller flera nyckelord på ett papper för att beskriva vilka konstföremål du vill ta en närmare titt på. Intendenten tar därefter pappret, går in i magasinet och hämtar ut föremålen, 10 åt gången, på ett rullbord. Du kan därefter modifiera dina nyckelord baserat på av intendenten förvalda konsthistoriska termer. Gör du det tar intendenten bort de konstföremål på rullbordet som inte matchar de termer du valde. Processen upprepas tills dess du är nöjd med urvalet på rullbordet.
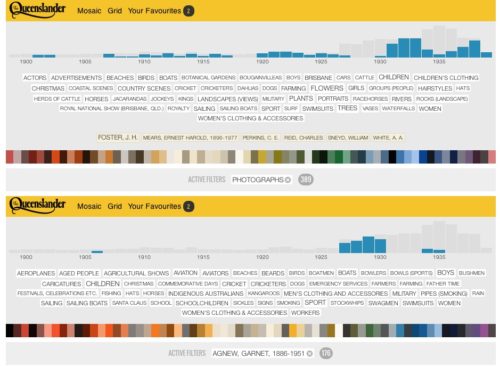
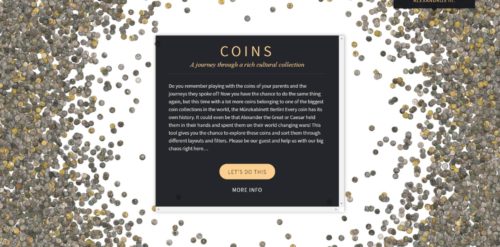
Designern och designforskaren Mitchell Whitelaw använde denna liknelse i sin artikel, ”Generous Interfaces for Digital Cultural Collections”, för att beskriva hur han och många användare upplevelser de flesta söktjänster för digitala kulturarvssamlingar som då fanns online. Han menade att denna upplevelse var ”snål” (”stingy”) och enbart fungerar för de som redan vet exakt vad de letar efter och kan formulera en nyckelordssökning som matchar de termer som används av oss i kulturarvssektorn. I artikeln försöker han därefter att definiera karakteristika för generösa användargränssnitt (”generous interfaces”) och även ge exempel på några sådana.

Efter att Whitelaw skrev artikeln 2015 har det förstås tillkommit flera exempel – flera av dessa kan du hitta i denna översikt som John Stack från Science Museum gjort. På konferensen EuropeanaTech 2018 presenterade Whitelaw en statusuppdatering för hur generösa användargränssnitt har kommit att utvecklas sedan 2015. I uppdateringen definierar Whitelaw också fyra designprinciper för generösa användargränssnitt:
– Show first, don’t ask (provide rich overviews without search)
– Provide samples and clues (using collection content)
– Show relationships (between collection features)
– Provide rich primary content (deliver on the promise)
Under 2018 och en liten bit in på detta året har vi på Riksantikvarieämbetet, tillsammans med Nordiska museet, Nationalmuseum, Statens museer för världskultur, och Malmö museer, arbetat med att utvärdera generösa användargränssnitt. Syftet är att testa i praktiken om och hur svenska kulturarvsinstitutioner skulle kunna utveckla generösa användargränssnitt och även undersöka hur generösa användargränssnitt upplevs av användarna. Under arbetets gång har vi användartestat tre existerande generösa användargränssnitt och även utvecklat, eller låtit utveckla och användartesta, fyra egna fungerande generösa användargränssnittsprototyper baserade på svenska kulturarvssamlingar.

Givetvis ingår det också att vi delar med oss av resultaten, de positiva såväl som de negativa, så brett som möjligt. Denna bloggpost är därför den första av en serie där vi presenterar vårt arbete med generösa användargränssnitt, de prototyper vi utvecklat och testat, och de lärdomar vi dragit. Onsdagen den 23 januari kommer en bloggpost om prototypen ”Faces of Sweden” som gör det möjligt för användare att utforska och visuellt jämföra samlingsinnehåll via en interaktiv tidslinje.
Vi hoppas också att under året att presentera våra resultat på museikonferenser och seminarier runt om i landet. Mer om dessa när vi vet tid och plats!
Ett svar