Jag bedrev lite bokhyllearkeologi en dag (städade i hyllorna) och då kom det fram några gamla almanackor. Riktigt gamla almanackor!
För ett antal år sedan hittade jag en låda med almanackor på en loppis. Det var små fickalmanackor, 9×10 cm stora, utgivna av Kungliga Vetenskapsakademin. I en del fanns det noteringar och teckningar. Jag kunde inte motstå samlarbegäret och köpte några stycken för olika år mellan 1815 och 1900.
Enligt Wikipedia är den äldsta bevarade svenska almanackan från 1585. Från 1747 fick Kungliga Vetenskapsakademien ensamrätt på att ge ut tryckta almanackor och försäljningen blev en god inkomstkälla eftersom upplagorna var så stora (i mitten på 1700-talet var den uppe i ca 130 000 exemplar om året).
I almanackorna fanns inte bara uppslag med veckodag, datum, månens faser, förmörkelser osv. – sådant som vi förväntar oss i en almanacka idag. Almanackorna var också ett sätt att sprida information. I mina almanackor finns till exempel följande intressanta artiklar:
- ”Råd till landtmannen huru potäter böra anwändas till fodring, samt huru de med fördel odlas.”
- ”Om de wanligaste utwärtes kropps åkommors behandlande med de tillgängligaste medel för allmänheten.”
- ”Om humleplantering.”
- ”Om det nya silwer-, koppar- och sedelmyntet, samt om wärdet af kontrolleradt guld och silwer.”
- ”Om insaltning af köttwaror.”
- ”Om åkerjordens bördighet.”
- ”Om foderwäxtodlingen, såsom grundflödet för boskapsskötseln och åkerbruket.”
I år 1835 års almanacka finns två artiklar:
- ”Om de fördelar, landtmannen kan wänta sig af en wårdad jagt, huru en sådan tillwägabringas och hwad lagarne i detta afseende föreskrifwa.”
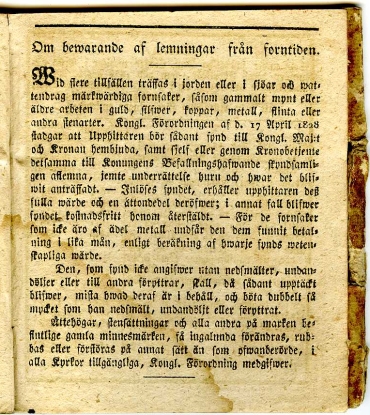
- ”Om bewarande af lemningar från forntiden.”
Det här är ju en sorts sammanfattning av 1828 års lag. Ganska mycket stämmer överens med vad som står i dagens Kulturminneslag, t.ex. om vad en upphittare får för ersättning och att de olika lämningarna inte får förändras, rubbas eller förstöras.
Just 1835 års almanacka återanvändes någon gång på 1860-talet av en liten pojke. På de blanka sidorna som bands in i almanackan för anteckningar har han skrivit små rim om Sveriges konungar (och regerande drottningar men dem har han inte till mycket övers för).
1834 års almanacka användes som ritblock. Där finns hus med skorstenar, kyrkor, segelfartyg, tåg och en vagn med en oxe som drar (eller är det en häst?).
>> Malin Blomqvist är arkeolog och jobbar med fornminnesinformation på Riksantikvarieämbetet.