I vårt första inlägg om generösa användargränssnitt introducerade vi själva konceptet. I det andra inlägget gav vi ett exempel på en av de fungerande prototyper vi utvecklat som del av vår utvärdering. I detta tredje inlägg tar vi ett steg tillbaka och berättar lite om hur vi försökte lära av andra, identifiera användarbehov och skissa på lösningar.
Förstå och Definiera (Empathize & Define)
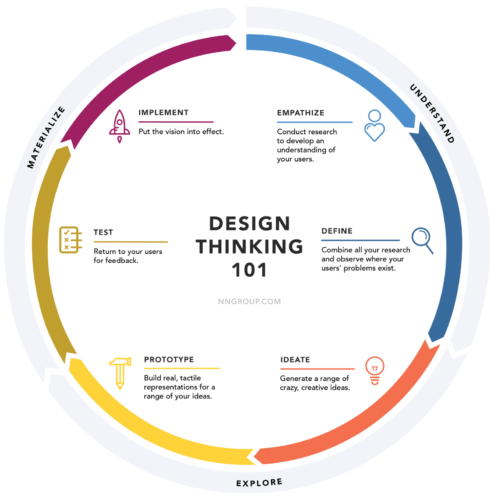
Det första vi* försökte göra var att förstå de användare som inte tycker att konventionella samlingssöktjänster fungerar bra för dem. Vi lära av de som redan utvecklat generösa gränssnittsprototyper – varför återuppfinna hjulet eller falla i samma gropar? Denna initiala research motsvarar de faser som i Design Thinking kallas Empathise och Define – eller Förstå och Definiera.

Det första vi gjorde förstås var att läsa in oss på det som andra redan har skrivit om generösa användargränssnitt och personligen testa de prototyper som redan utvecklats. Vi visste från den läsningen att det finns användare som söker visuell inspiration eller föredrar att ta in information visuellt och som är illa tjänade av konventionella samlingssökstjänster.
Vi intervjuade därför också flera personer som ofta använder bilder från museiarkiv i syfte att använda bilderna i egna bildproduktioner eller som inspiration till eget skapande. I korthet kan man sammanfatta att vad de skulle önska de kunde göra i bildsamlingar var att hitta bilder som matchar en viss sinnesstämning (”en melankolisk färgpalett”), känsla (”den ska kännas 50-tal”), eller utstrålar eller innehålla ett visst specifikt motiv (”blekröda blommor”). En del önskade bilder som rent visuellt skulle passa bra i en egen kreation t.ex. en affisch som man redan hade bestämt en färgsättning för, andra ville bara söka bilder för inspiration då de inte ville bli för influerade av förlagor i sitt eget skapande.
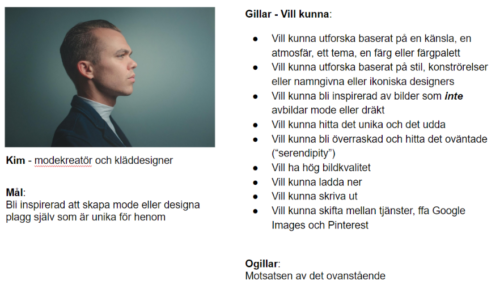
Utöver detta ganska speciella och specifika behov framgick det också att dessa användare uppskattade så hög teknisk kvalitet som möjligt på bilderna och att enkelt kunna snabbt ladda ner dem. Flera av de vi intervjuade nämnde Pinterest som fungerade bättre för dem när de letade efter bilder än vad musei- och bildarkiv gjorde. För att ge lite tydlighet till det här användningsbehoven skapade vi två väldigt enkla sk personor som representerar dem: Kim och Alex.

Generera idéer (Ideate)
Nu tyckte vi att vi hade fått en första förståelse för användarna och deras behov. Tillräckligt mycket i alla fall för att gå vidare med att börja genererar idéer för hur vi skulle kunna utforma en prototyp som bättre möter upp dess användares behov. Vi började samtidigt också fundera på vad vi hade i samlingarna som skulle kunna funka väl innehållsmässigt för de användare som söker visuell inspiration. Vi var flera museer* representerade i arbetsgruppen och ett typ av material som återfanns i allas samlingar var föremål och bilder relaterade till historisk dräkt, mode och tillhörande accessoarer.
Hur genererade vi då idéer för vår prototyp? Och hur testade vi dem? Metodiskt utgick vi från den sk ”Designsprinten” där man under en arbetsvecka genomför en designcykel (se Design Thinking-cykeln ovan). Av logistiska skäl kondenserade vi dock våra sprintar till tre dagar. Under hela utvärderingens lopp genomförde vi fem sådana designsprintar med visst arbete, framförallt programmering och andvändartest, däremellan.
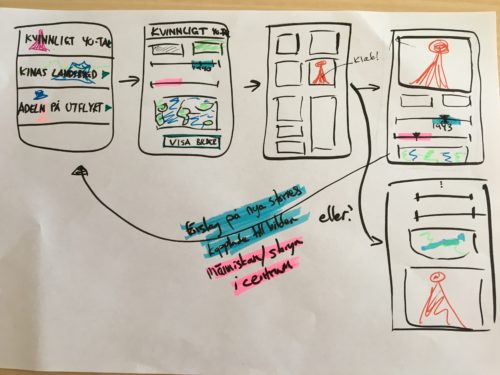
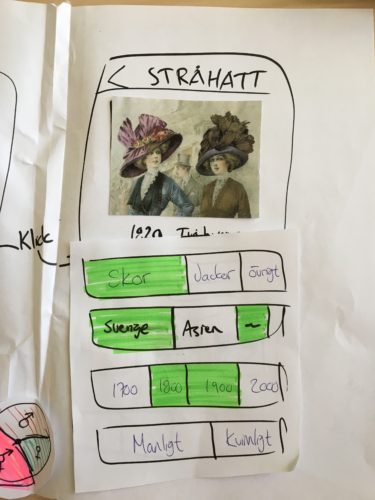
För dem allra första idégenereringen använde vi en metod som kallas ”Collaborative Sketching” som först utvecklades av ingenjörer men därefter fått vid användning inom design. Den går helt enkelt ut på att man på kort tid först skapar så mångla olika skisser på en applikation som möjligt. Därefter går man gemensamt igenom varandras skisser, förklarar dem, och ger konstruktiv kritik. Sedan gör man en omgång av skissande till, delar och kritiserar, och om igen så mycket man tycker att det behövs. För varje sådan omgång tenderar gruppens skisser konvergera mer och mer och få fler och fler detaljer.


I vårt fall konvergerade vi mot en applikation som gör det möjligt för användare att via nyckelord (”taggar”), tidslinje och färgpaletter navigera sig fram till bilder på dräkt och mode. Utan att behöva knappa in sökord i en sökruta!
Mot nästa steg – att bygga en prototyp!
Vid det här laget tyckte vi att vi hade en tillräckligt tydlig idé för en applikation för att parallellt börja efterfråga synpunkter på dem från potentiella användare och påbörja själva utvecklingen – nu var vi redo att gå från skisser på papper och whiteboard till påbörja utvecklingen av en fungerande digital prototyp. I nästa blogginlägg så kommer vi därför att presentera hur vi utvecklade vår färdiga prototyp och resultaten från våra användartester av den!
*Vilka är vi förresten?
Jo, vi som arbetade med utvärderingen av generösa användargränssnitt är Aron Ambrosiani (Nordiska museet), David Haskiya (Riksantikvarieämbetet), Albin Larson (Riksantikvarieämbetet), Martin Törnros (Interaktiva rum, konsult), Magnus Waldeborn (Malmö museer), Ulrika af Wetterstrand (Malmö museer), och Robert Ziherl (Nordiska museet). Tillsammans täcker vi in förmågor som produktutveckling, digital produktion, design, mjukvaruutveckling och samlings- och föremålsexpertis.